TYPO3 Blog Extension installieren und konfigurieren - Schritt-für-Schritt-Anleitung
Erfahren Sie, wie Sie die TYPO3 Blog Extension aus dem TYPO3 Extension Repository (TER) installieren und manuell konfigurieren. Das TYPO3 TER ist eine Plattform, auf der Entwickler ihre Erweiterungen für das Content Management System (CMS) TYPO3 veröffentlichen können. Mit der Blog Extension können Sie die Funktionalität von TYPO3 erweitern und an individuelle Anforderungen anpassen. Die Anleitung führt Sie durch die Installation aus dem TER, die Einrichtung der Blog-Seiten und die Konfiguration der Seiten-IDs und Frontend-Routing. Lernen Sie, wie Sie die Blogliste, Autoren, Kategorien, Tags und das Archiv erstellen, um Ihren Blog optimal zu nutzen.
Schritt 1: Erweiterung aus dem TER installieren
Das TYPO3 TER (TYPO3 Extension Repository) ist ein Online-Repository, das von der TYPO3-Community betrieben wird. Es ist eine zentrale Plattform, auf der TYPO3-Entwickler ihre Erweiterungen für das Content Management System (CMS) TYPO3 veröffentlichen und anderen Entwicklern zur Verfügung stellen können.
Das TYPO3 TER enthält eine Vielzahl von Extensions, die die Funktionalität von TYPO3 erweitern. Bei diesen Erweiterungen kann es sich beispielsweise um zusätzliche Funktionen, Module, Templates oder Plugins handeln, mit denen TYPO3 an individuelle Anforderungen angepasst und erweitert werden kann. Entwickler können ihre Erweiterungen in das TER hochladen, um sie der TYPO3-Community zur Verfügung zu stellen.
Um die TYPO3 Blog Extension aus dem TER zu installieren, gehen Sie wie folgt vor:
1. Loggen Sie sich in Ihr TYPO3 ein
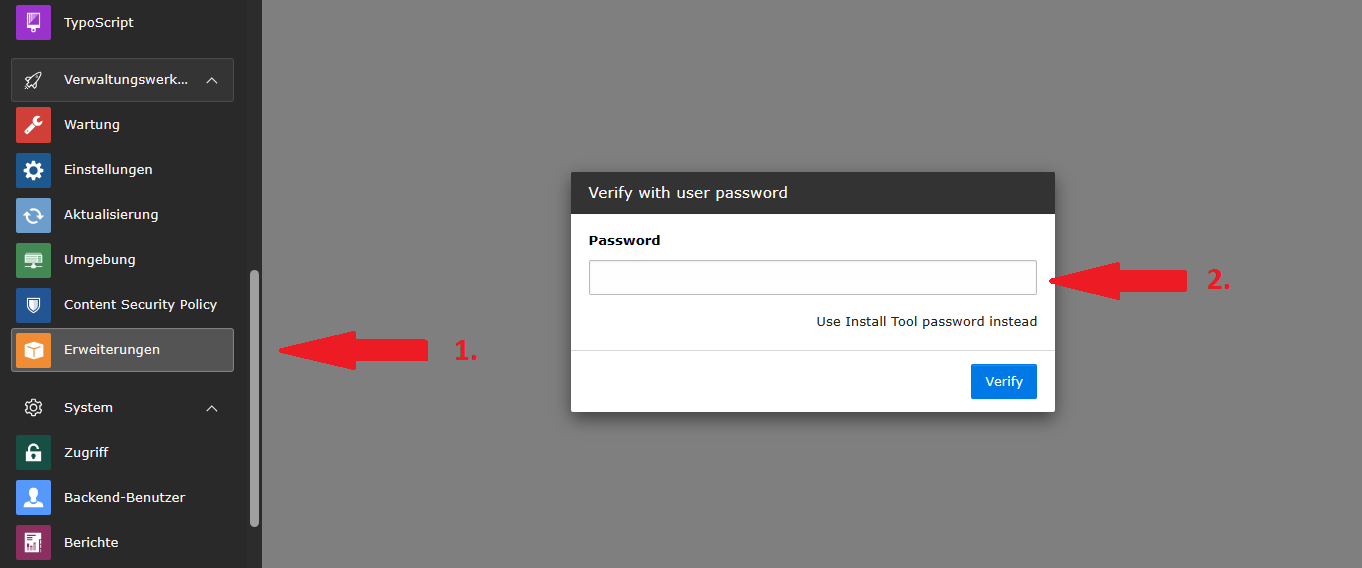
2. Gehen Sie zu Admin Verwaltungswerkzeuge / Erweiterungen (1.)

3. Geben Sie Ihre Passwort ein (2.)
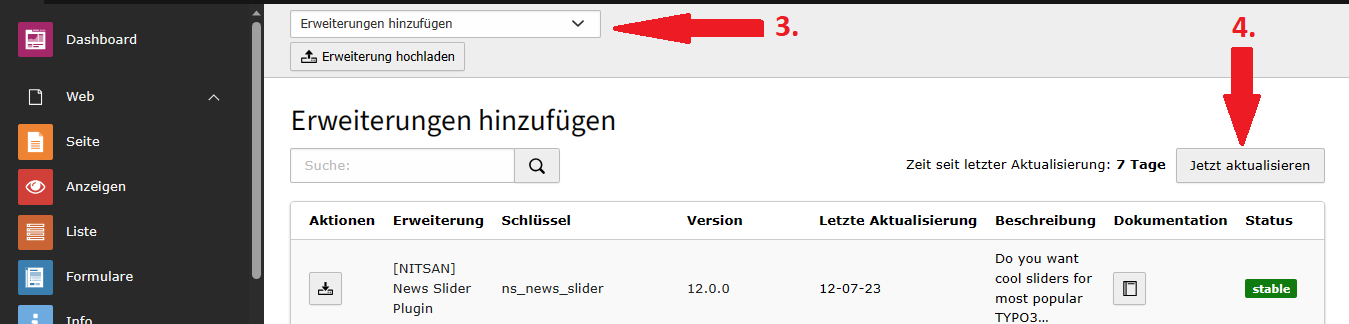
4. Wählen Sie "Erweiterungen hinzufügen" in der Dokumenten-Kopfzeile (3.)

5. Klicken Sie auf "Jetzt aktualisieren" (4.) und warten Sie, bis die Aktualisierung abgeschlossen ist (5.).

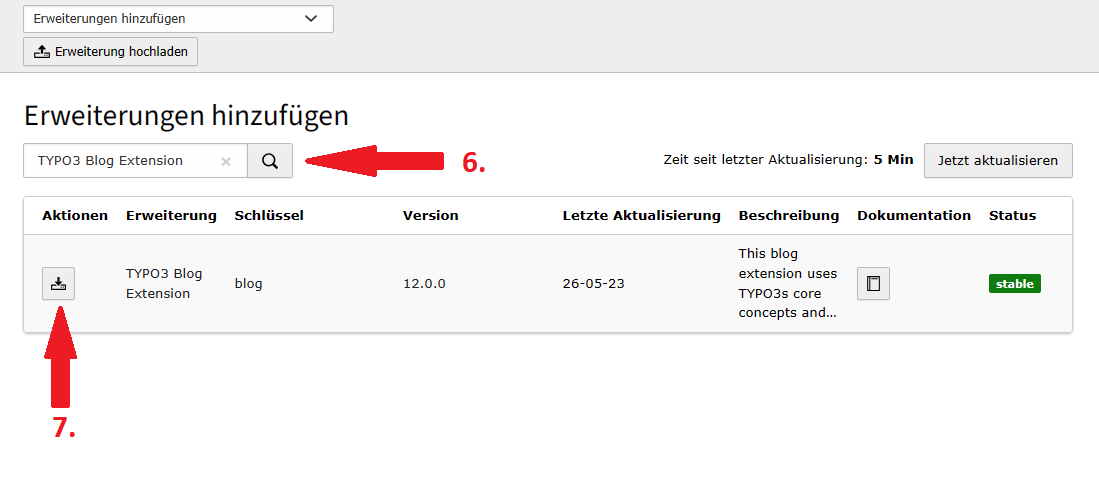
6. Suchen Sie nach "TYPO3 Blog Extension" (6.)

7. Klicken Sie auf Importieren und Installieren (7.)
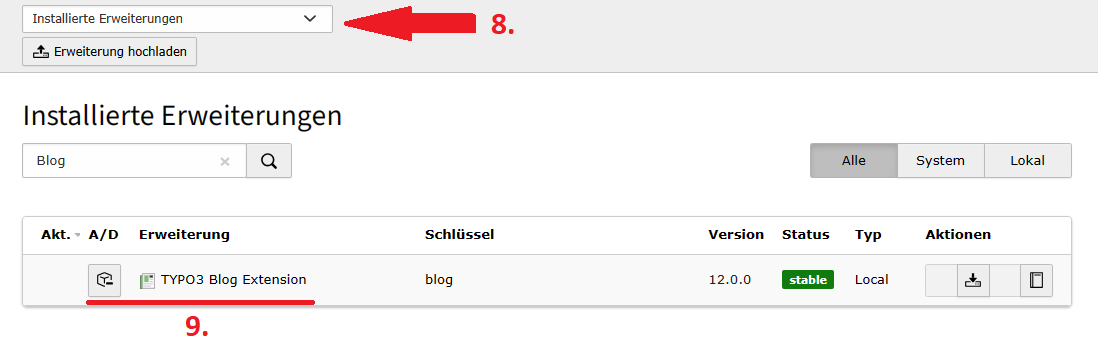
8. Wählen Sie "Installierte Erweiterungen" in der Dokumenten-Kopfzeile (8.)

9. Prüfen Sie, ob die "TYPO3 Blog Extension" unter den installierten Erweiterungen aufgeführt und aktiviert ist (9.)
Schritt 2: Erweiterung manuell konfigurieren
Die manuelle Einrichtung hilft Ihnen, eine integrierte Instanz der TYPO3 Blog Extension zu erstellen.
Öffnen Sie Ihren bestehenden Template-Datensatz
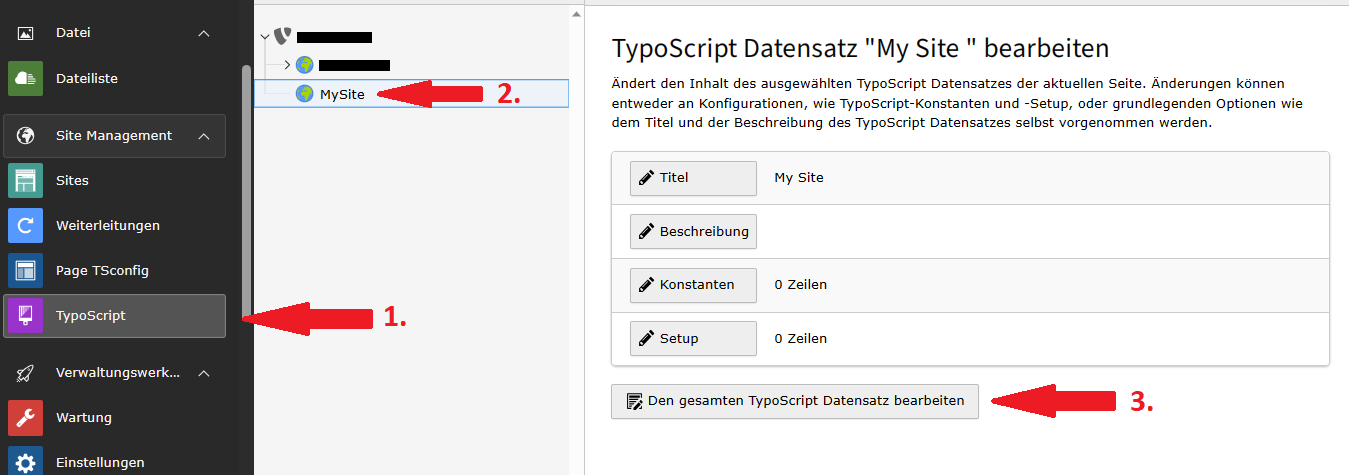
- Wählen Sie im TYPO3-Backend den Menüpunkt “TypoScript”
- Klicken Sie auf die Seite (vermutlich Ihre Root-Page) im Menübaum, die den Template-Datensatz enthält
- Klicken Sie auf “Den gesamten TypoScript Datensatz bearbeiten”
Fügen Sie die statische Vorlage zu Ihrer bestehenden Vorlage hinzu

Option A: Fügen Sie die statische Vorlage zu Ihrem bestehenden Template-Datensatz hinzu
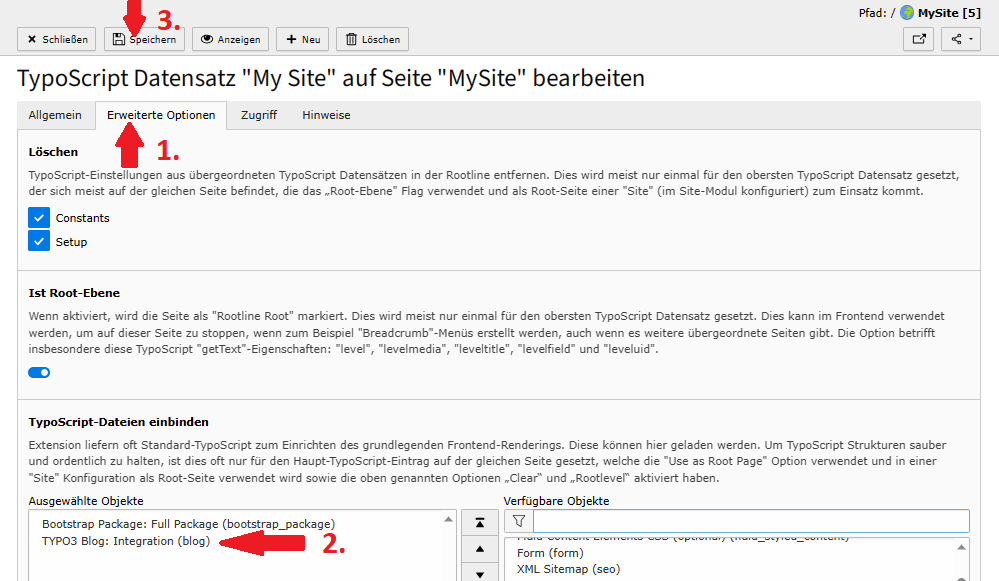
- Wählen Sie die Registerkarte “Erweiterte Optionen” aus
- Fügen Sie den Eintrag “TYPO3 Blog: Integration (blog)” aus “Verfügbare Objekte” den “Ausgewählten Objekten” hinzu
- Speichern Sie den Datensatz
Option B: Fügen Sie die notwendigen Includes zu Ihrem Sitepackage hinzu
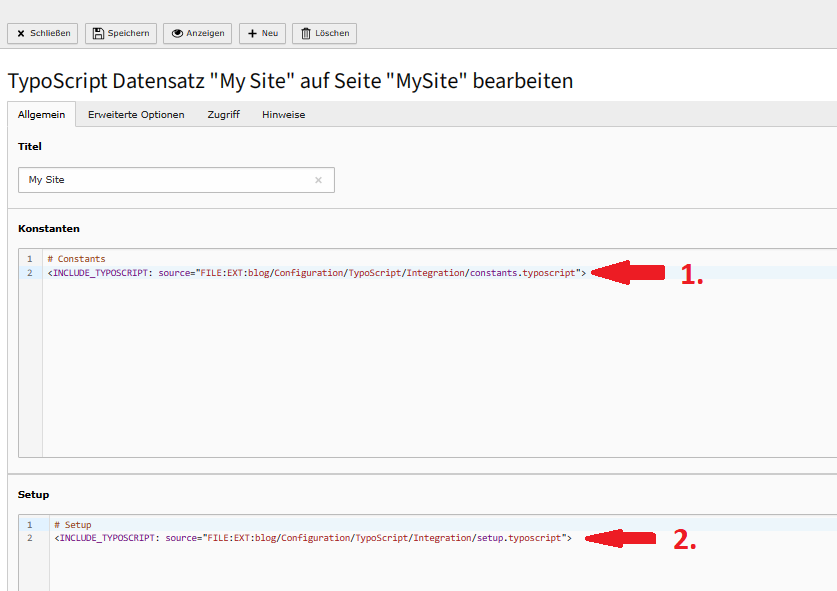
1. Wählen Sie die Registerkarte “Allgemein”
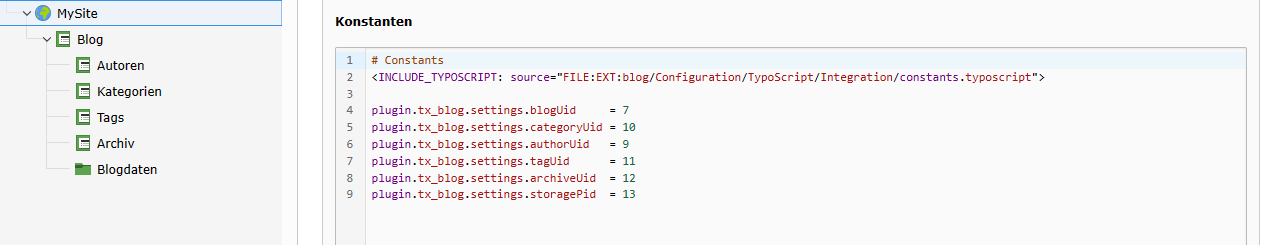
2. Fügen Sie den folgenden Code in das Feld “Konstanten” ein
# Constants
<INCLUDE_TYPOSCRIPT: source="FILE:EXT:blog/Configuration/TypoScript/Integration/constants.typoscript">3. Fügen Sie den folgenden Code in das Feld “Setup” ein
# Setup
<INCLUDE_TYPOSCRIPT: source="FILE:EXT:blog/Configuration/TypoScript/Integration/setup.typoscript">4. Speichern Sie den Template-Datensatz
Tipp
Es wird empfohlen, die Vorlage "Integration" zu verwenden, um die vorbereiteten Seitenvorlagen für Listen und Beiträge zu nutzen. Diese verwenden das Layout "Default" und den Abschnitt "Main" Ihres Templates.
Sollte Ihr "Page-Template/-Sections" anders benannt sein, überschreiben Sie bitte die Blog-Vorlagen in Ihrem Sitepackage. Schauen Sie sich die verwendeten Vorlagen unten an und passen Sie diese an Ihre eigenen Bedürfnisse an.
- BlogListe
- BlogPost
Schritt 3: Blogseiten anlegen
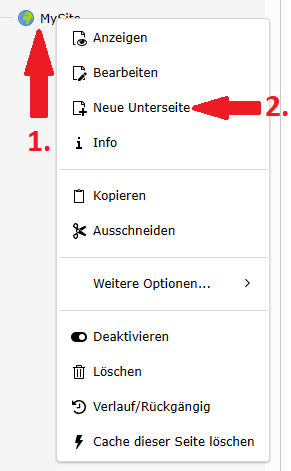
- Klicken Sie mit der rechten Maustaste auf die Seite, die der Blog unten auflisten soll
- Wählen Sie “Neue Unterseite”
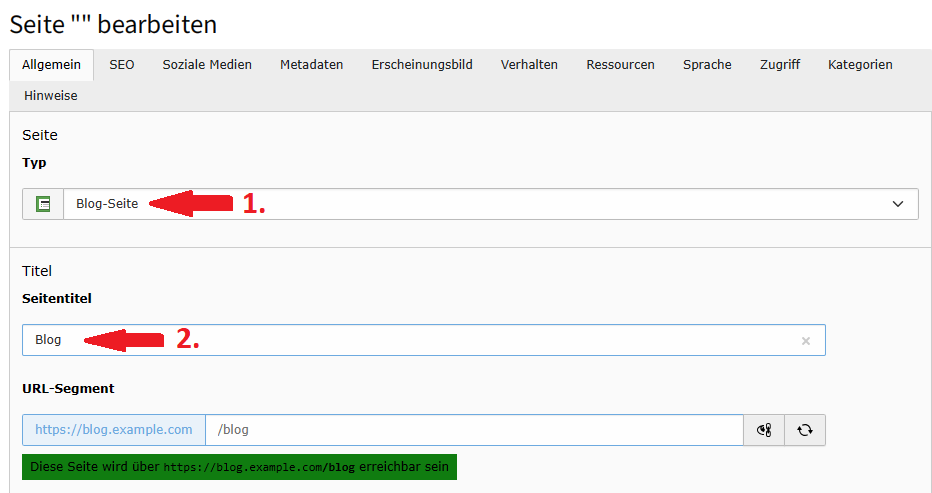
- Wählen Sie den Typ “Blog-Seite” aus
- Tragen Sie in das Feld Seitentitel den gewünschten Namen der Seite ein, z.B. “Blog”.
Erstellen Sie danach vier Unterseiten
- Autoren
- Kategorien
- Tags
- Archiv
unterhalb der gerade erstellten Seite. Achten Sie darauf, dass Sie allen Seiten den Typ “Blog-Seite” zuweisen. Außerdem müssen Sie eine Seite vom Typ “Ordner” erstellen, in dem die Blogdatensätze gespeichert werden.
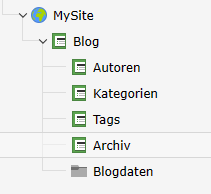
Ihr Seitenbaum sollte wie folgt aussehen:
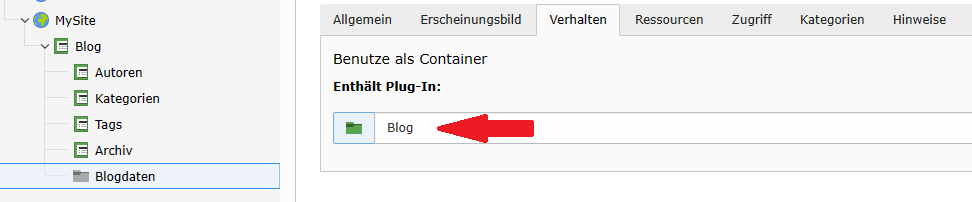
- Bearbeiten Sie die Seite "Blogdaten" und wählen Sie den Reiter "Verhalten".
- Wählen Sie "Blog" unter der Option "Enthält Plugin".
- Speichern Sie die Seite
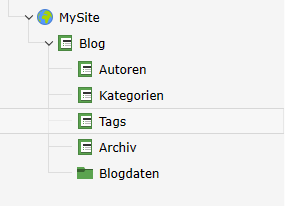
Das Ordner-Symbol sollte jetzt grün sein und der Seitenbaum wie folgt aussehen:
Konfigurieren Sie die Seiten-IDs in den Typoskript-Konstanten
Diese werden entweder im Stammdatensatz der Vorlage oder in der Konstanten-Datei Ihres Sitepackages gespeichert.
Konstanten
plugin.tx_blog.settings.blogUid = 7 # ID_of_Page_Blog
plugin.tx_blog.settings.categoryUid = 10 # ID_of_Page_Categories
plugin.tx_blog.settings.authorUid = 9 # ID_of_Page_Authors
plugin.tx_blog.settings.tagUid = 11 # ID_of_Page_Tags
plugin.tx_blog.settings.archiveUid = 12 # ID_of_Page_Archive
plugin.tx_blog.settings.storagePid = 13 # ID_of_Page_Data
Tipp
- Wenn Sie den Mauszeiger über eine Seite im Seitenbaum bewegen, zeigt der Tooltip die "ID" dieser Seite an.
- Sie können den Konstanteneditor im Template-Modul verwenden und "TYPO3 BLOG" auswählen.
- Alle relevanten Seiteneinstellungen finden Sie im Abschnitt "Seiten-ID-Einstellungen".
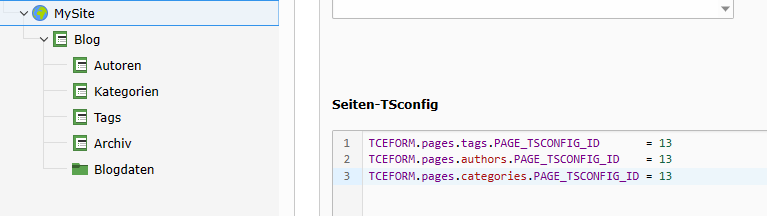
Konfigurieren Sie PageTS so, dass das Blog auf den Speicherordner "Data" verweist.
TCEFORM.pages.tags.PAGE_TSCONFIG_ID = 13 # ID_of_Page_Data
TCEFORM.pages.authors.PAGE_TSCONFIG_ID = 13 # ID_of_Page_Data
TCEFORM.pages.categories.PAGE_TSCONFIG_ID = 13 # ID_of_Page_Data
- Wählen Sie das Seitenmodul
- Wählen und bearbeiten Sie die Seiteneigenschaften Ihrer Root-Seite
- Wählen Sie den Tab “Ressourcen”
- Fügen Sie die Konfiguration im Feld "Seiten-TSconfig" hinzu
Frontend-Routing
Die Erweiterung bietet eine Frontend-Route-Enhancer-Konfiguration, die Sie in Ihre Website-Konfiguration aufnehmen können.
Die Konfiguration Ihrer Website finden Sie in ./config/sites/<identifier>/config.yaml
imports:
- { resource: "EXT:blog/Configuration/Routes/Default.yaml" }Plugins zu den Blog-Seiten hinzufügen
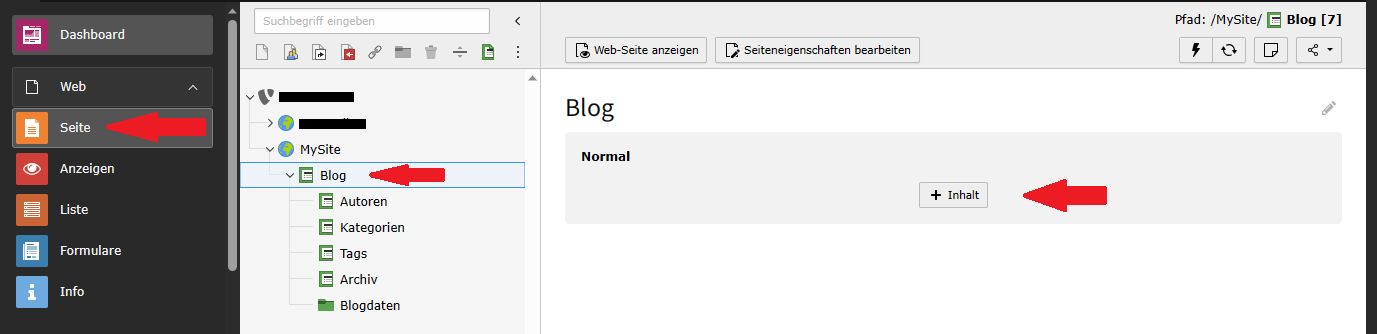
- Wählen Sie das Modul “Seite”
- Wählen Sie die Seite “Blog”
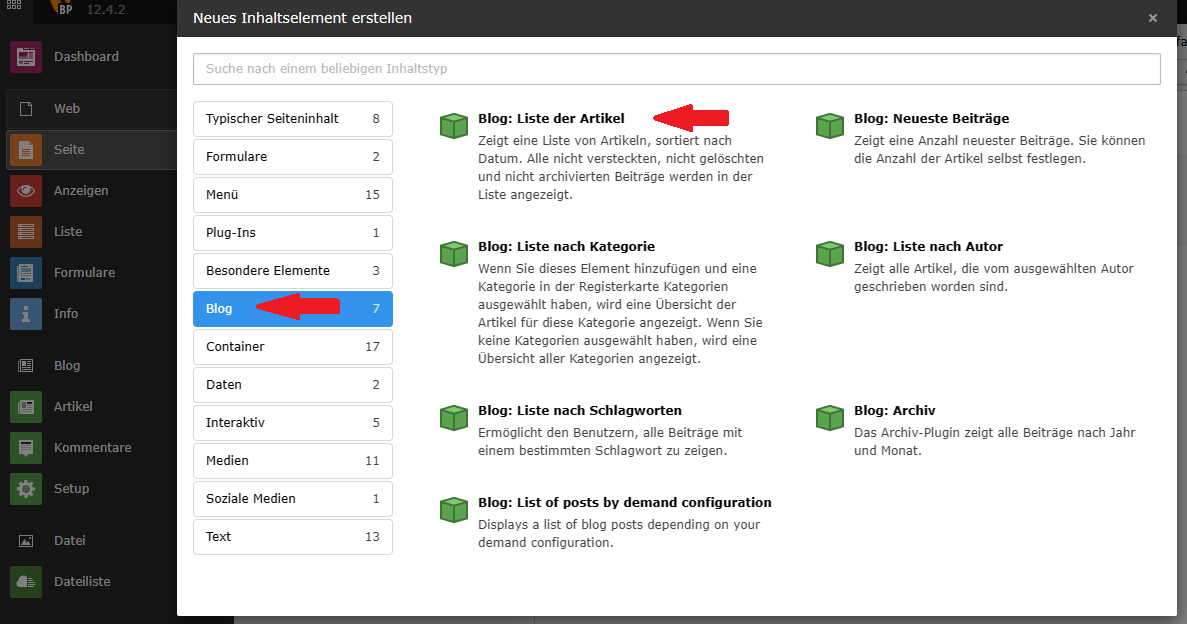
- Klicken Sie auf die Schaltfläche zum Hinzufügen von Inhalten
- Wählen Sie die Registerkarte "Blog".
- Fügen Sie das Plugin "Blog: Liste der Beiträge"
Fügen Sie anschließend auf jeder Seite das entspreechende Plugin ein
| Seite | Plugin |
|---|---|
| Blog | Blog: Liste der Artikel |
| Authoren | Blog: Liste nach Autor |
| Kategorien | Blog: Liste nach Kategorie |
| Tags | Blog: Liste nach Schlagworten |
| Archiv | Blog: Archiv |